近日Xuni 2015 v3全新发布,新版本新增了几个主要的新功能来显著改善移动体验!FlexGrid通过触摸对行和列尺寸进行调整,支持行列冻结;FlexChart提供LineMarker,通过触摸来显示一个单独的标签和自定义的轴标签以提高移动先行的布局设计。
Star-Sizing列使FlexGrid的适应性更强
Star-sizing允许列拉伸并填充可用空间——用于创建可在多种尺寸的设备上运行的移动布局的一种非常有用的技术。这个功能类似于XAML Grid控件,因此您可以按比例调整大小并对一些列的宽度进行必要的修复。

在屏幕上保存重要单元格中被冻结的行和列
单元格冻结是添加到FlexGrid的另一个非常有用的功能。当用户滑动时,冻结的行和列使您能够在视图中保存冻结单元格的任何数据。对于尺寸较小的移动用户界面这是至关重要的,因为如果不冻结某些非常有用的列,它们可能很快就不再视线范围内了。冻结行和列非常简单,您只需要设置FrozenRows或FrozenColumns属性即可。

通过触摸屏轻松调整列宽
FlexGrid现在支持通过触摸调整列的大小,这使最终用户能够调整显示网格的列宽,以便更好的阅读。

FlexChart中的交互式行标记
FlexChart新版本最大的新功能就是行标记,它对屏幕有限制的移动场景来说非常有用。当您拥有大量的数据时,工具提示和静态标签的效果并不理想。该行标记始终可见,可以用来显示来自多个系列的数据,它的互动性:最终用户可以在图上的任意位置拖动标记以显示数据点的信息。

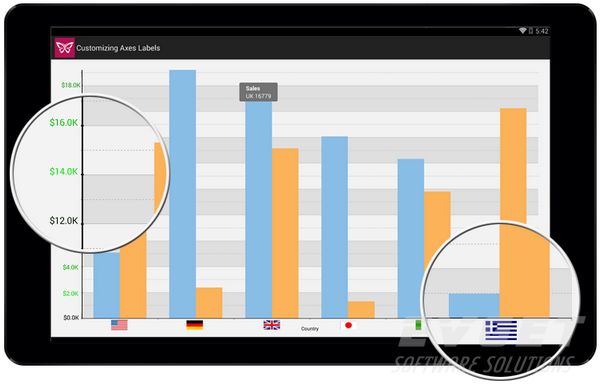
自定义轴标签来创建更高效的显示屏
新版本中添加到FlexChart中最有用的功能就是可以自定义轴标签。在以前的版本中,您可以用一个简单的字符串自定义格式来显示小数和货币符号,但是现在您可以完全自定义轴标签来显示更多针对移动友好的格式。